- Introduction
- Developer’s Guide
- Samples
- Reference
Web Folder sample
Source repository: https://github.com/aelyo-softworks/ShellBoost-Samples
This sample is composed of two projects:
A self-sufficient ASP.NET MVC Web Server that exposes a custom REST / JSON API. The API looks like a “cloud drive”. It exposes folders and items. Items have content. Content can be downloaded or uploaded. This project is not strictly related to ShellBoost but is used for demonstration purposes.
A WPF application shell folder that connects to the web server and exposes the “cloud drive” as shell folders and shell items.
Web Server sample
The MVC web server API is synthetized here by a portion of its controller code, and corresponding URLs:
[Route("api/drive")] // get root folder
public Item Get()
[Route("api/drive/{id}")] // get an item from the hierarchy
public Item Get(Guid id) => Drive.Root.GetItem(id);
[Route("api/drive/{id}/children")] // get an item’s children
public IEnumerable<Item> GetChildren(Guid id)
[Route("api/drive/{id}/folders")] // get an item’s child folders
public IEnumerable<Item> GetFolders(Guid id)
[Route("api/drive/{id}/items")] // get an item’s child items
public IEnumerable<Item> GetItems(Guid id)
[Route("api/drive/{id}/content")] // get an item’s content
[HttpGet]
public IHttpActionResult Download(Guid id, string contentETag = null)
[Route("api/drive")] // modifies an item
[HttpPost]
public IHttpActionResult Update([FromBody] Item value)
[Route("api/drive/{id}")] // upload an item’s content
[HttpPut]
public async Task<IHttpActionResult> Upload(Guid id)
[Route("api/drive/{id}")] // delete an item
[HttpDelete]
public bool Delete(Guid id)The web server has no UI. It’s an API-only site. To demonstrate the sample, you must first run this web server project. By default, it runs on http://localhost:60311/
When you run the WPF app (once you have started the web server project), you will see this:

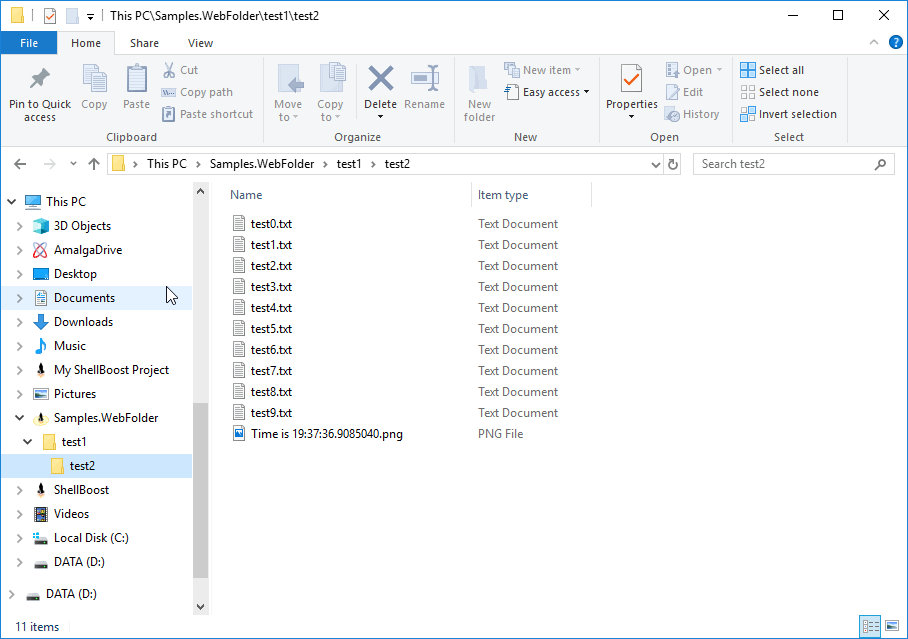
The first time you run it, you should click on “Register Proxy” that will register the ShellBoost native proxy to the Windows Shell. Once you have done that, “Open Extension’s Location” should open a window on the “This PC” item, and from there, you can navigate into the Samples.WebFolder virtual folder:

The folder hierarchy (test1/test2/TestN.txt, PNG, etc.) is hardcoded into the server for demonstration purposes.
All shell items here are virtual. You can see the server just creates 10 text items, and one dynamic PNG item. The name of the PNG matches the current (server) time. If you manually refresh the Explorer Window (F5), time should change.
If you double click on the PNG file, you should see something like this, an image that was dynamically generated. Its content contains the time when it was generated on the server:

In this example, all items exist on the server, but we could have written a sample with an image generated locally as well.